场景
微信小程序定义一个页面是通过微信提供的 Page 方法,然后传入一个配置对象进去。
1Page({
2 data: {
3 // 参与页面渲染的数据
4 logs: [],
5 },
6 onLoad() {
7 // 页面渲染后 执行
8 },
9})
如果我们有个需求是在每个页面加载的时候上报一些自定义数据。
最直接的当然是去每个页面加就好了,但上报数据的逻辑是一致的,一个一个加有些傻了,这里就可以用到装饰器模式了。
装饰器模式
看下维基百科的定义。
装饰器(修饰)模式,是面向对象程式领域中,一种动态地往一个类别中添加新的行为的设计模式。就功能而言,修饰模式相比生成子类别更为灵活,这样可以给某个对象而不是整个类别添加一些功能。
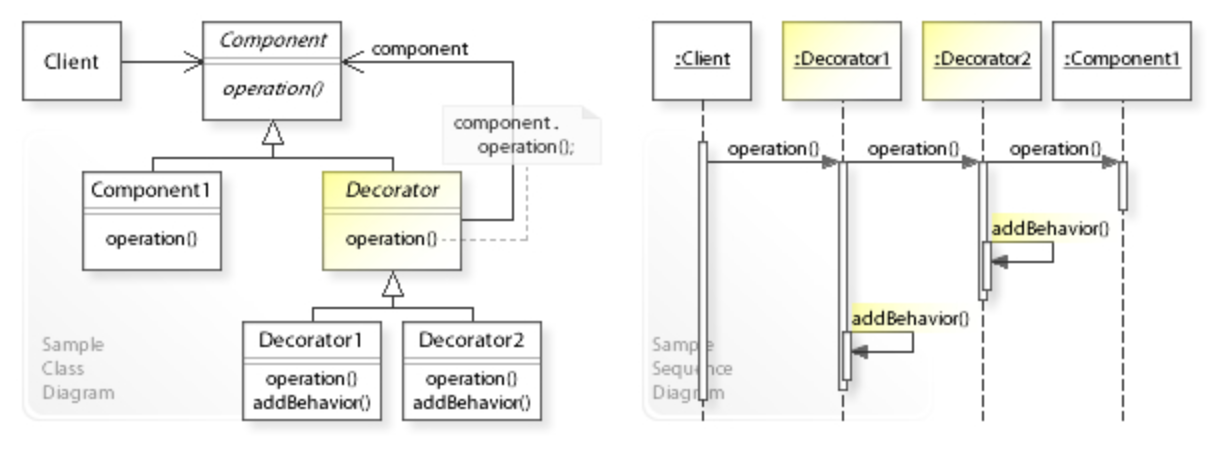
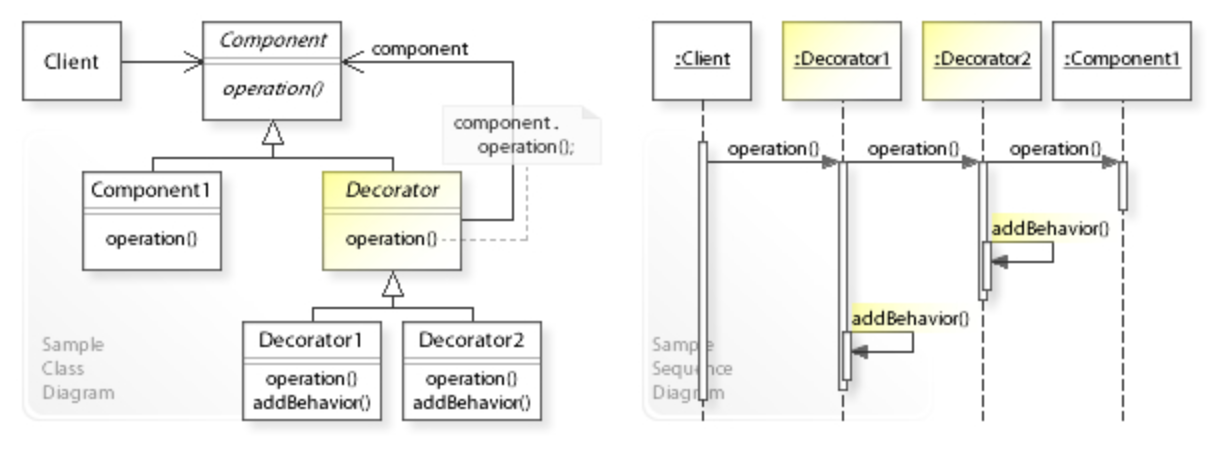
看一下 UML 类图和次序图。

当访问 Component1 中的 operation 方法时,会先调用预先定义的两个装饰器 Decorator1 和 Decorator2 中的 operation 方法,执行一些额外操作,最后再执行原始的 operation 方法。
举一个简单的例子:
买奶茶的话可以额外加珍珠、椰果等,不同小料有不同的价格、也可以自由组合,此时就可以用到装饰器模式,对原始奶茶进行加料、算价。
原始的奶茶有一个接口和类。
1interface MilkTea {
2 public double getCost(); // 返回奶茶的价格
3 public String getIngredients(); // 返回奶茶的原料
4}
5
6class SimpleMilkTea implements MilkTea {
7 @Override
8 public double getCost() {
9 return 10;
10 }
11
12 @Override
13 public String getIngredients() {
14 return "MilkTea";
15 }
16}
下边引入装饰器,进行加料。
1// 添加一个装饰器的抽象类
2abstract class MilkTeaDecorator implements MilkTea {
3 private final MilkTea decoratedMilkTea;
4
5 public MilkTeaDecorator(MilkTea c) {
6 this.decoratedMilkTea = c;
7 }
8
9 @Override
10 public double getCost() {
11 return decoratedMilkTea.getCost();
12 }
13
14 @Override
15 public String getIngredients() {
16 return decoratedMilkTea.getIngredients();
17 }
18}
19
20// 添加珍珠
21class WithPearl extends MilkTeaDecorator {
22 public WithPearl(MilkTea c) {
23 super(c); // 调用父类构造函数
24 }
25
26 @Override
27 public double getCost() {
28 // 调用父类方法
29 return super.getCost() + 2;
30 }
31
32 @Override
33 public String getIngredients() {
34 // 调用父类方法
35 return super.getIngredients() + ", 加珍珠";
36 }
37}
38
39// 添加椰果
40class WithCoconut extends MilkTeaDecorator {
41 public WithCoconut(MilkTea c) {
42 super(c);
43 }
44
45 @Override
46 public double getCost() {
47 return super.getCost() + 1;
48 }
49
50 @Override
51 public String getIngredients() {
52 return super.getIngredients() + ", 加椰果";
53 }
54}
让我们测试一下,
1public class Main {
2 public static void printInfo(MilkTea c) {
3 System.out.println("价格: " + c.getCost() + "; 加料: " + c.getIngredients());
4 }
5
6 public static void main(String[] args) {
7 MilkTea c = new SimpleMilkTea();
8 printInfo(c); // 价格: 10.0; 加料: MilkTea
9
10 c = new WithPearl(new SimpleMilkTea());
11 printInfo(c); // 价格: 12.0; 加料: MilkTea, 加珍珠
12
13 c = new WithCoconut(new WithPearl(new SimpleMilkTea()));
14 printInfo(c); // 价格: 13.0; 加料: MilkTea, 加珍珠, 加椰果
15 }
16}
未来如果需要新增一种小料,只需要新写一个装饰器类,并且可以和之前的小料随意搭配。
1// 添加冰淇淋
2class WithCream extends MilkTeaDecorator {
3 public WithCream(MilkTea c) {
4 super(c);
5 }
6
7 @Override
8 public double getCost() {
9 return super.getCost() + 5;
10 }
11
12 @Override
13 public String getIngredients() {
14 return super.getIngredients() + ", 加冰淇淋";
15 }
16}
17
18public class Main {
19 public static void printInfo(MilkTea c) {
20 System.out.println("价格: " + c.getCost() + "; 加料: " + c.getIngredients());
21 }
22
23 public static void main(String[] args) {
24 c = new WithCoconut(new WithCream(new WithPearl(new SimpleMilkTea())));
25 printInfo(c); // 价格: 18.0; 加料: MilkTea, 加珍珠, 加冰淇淋, 加椰果
26 }
27}
让我们用 js 改写一下,达到同样的效果。
1const SimpleMilkTea = () => {
2 return {
3 getCost() {
4 return 10;
5 },
6
7 getIngredients() {
8 return 'MilkTea';
9 },
10 };
11};
12
13// 加珍珠
14const WithPearl = (milkTea) => {
15 return {
16 getCost() {
17 return milkTea.getCost() + 2;
18 },
19
20 getIngredients() {
21 return milkTea.getIngredients() + ', 加珍珠';
22 },
23 };
24};
25
26// 加椰果
27const WithCoconut = (milkTea) => {
28 return {
29 getCost() {
30 return milkTea.getCost() + 1;
31 },
32
33 getIngredients() {
34 return milkTea.getIngredients() + ', 加椰果';
35 },
36 };
37};
38
39// 加冰淇淋
40const WithCream = (milkTea) => {
41 return {
42 getCost() {
43 return milkTea.getCost() + 5;
44 },
45
46 getIngredients() {
47 return milkTea.getIngredients() + ', 加冰淇淋';
48 },
49 };
50};
51
52// test
53const printInfo = (c) => {
54 console.log('价格: ' + c.getCost() + '; 加料: ' + c.getIngredients());
55};
56
57let c = SimpleMilkTea();
58printInfo(c); // 价格: 10; 加料: MilkTea
59
60c = WithPearl(SimpleMilkTea());
61printInfo(c); // 价格: 12; 加料: MilkTea, 加珍珠
62
63c = WithCoconut(WithPearl(SimpleMilkTea()));
64printInfo(c); // 价格: 13; 加料: MilkTea, 加珍珠, 加椰果
65
66c = WithCoconut(WithCream(WithPearl(SimpleMilkTea())));
67printInfo(c); // 价格: 18; 加料: MilkTea, 加珍珠, 加冰淇淋, 加椰果
没有再定义类和接口,js 中用函数直接表示。
原始的 SimpleMilkTea 方法返回一个奶茶对象,然后又定义了三个装饰函数,传入一个奶茶对象,返回一个装饰后的对象。
代码实现
回到文章最开头的场景,我们需要为每个页面加载的时候上报一些自定义数据。其实我们只需要引入一个装饰函数,将传入的 option 进行装饰返回即可。
1const Base = (option) => {
2 const { onLoad, ...rest } = option;
3 return {
4 ...rest,
5 // 重写 onLoad 方法
6 onLoad(...args) {
7 // 增加路由字段
8 this.reportData(); // 上报数据
9
10 // onLoad
11 if (typeof onLoad === 'function') {
12 onLoad.call(this, ...args);
13 }
14 }
15 reportData() {
16 // 做一些事情
17 }
18}
然后回到原始页面增加 Base 的调用即可。
1Page(Base({
2 data: { // 参与页面渲染的数据
3 logs: []
4 },
5 onLoad: function () {
6 // 页面渲染后 执行
7 }
8})
同理,利用装饰器模式我们也可以对其它生命周期统一插入我们需要做的事情,而不需要业务方自己再写一遍。
在大团队的话,每个业务方可能都需要在小程序生命周期做一些事情,此时只需要利用装饰器模式,编写一个装饰函数,然后在业务代码中调用即可。
最终的业务代码可能会装饰很多层,最终才传给小程序 Page 函数。
1Page(Base(Log(Ce({
2 data: { // 参与页面渲染的数据
3 logs: []
4 },
5 onLoad: function () {
6 // 页面渲染后 执行
7 }
8})
易混设计模式
如果之前看过 代理模式,到这里可能会有一些困惑,因为和代理模式的作用很像,都是对原有对象进行包装,增强原有对象。
但还是有很大的不同点:
代理模式中,我们是直接将原对象封装到代理对象之中,对于业务方并不关心原始对象,直接使用代理对象即可。
装饰器模式中,我们只提供了装饰函数,输入原始对象,输出增强对象。输出的增强对象,还可以接着传入到新的装饰器函数中继续增强。对于业务方,可以随意组合装饰函数,但得有一个最最开始的原始对象。
再具体点:
代理模式的话,对象之间的依赖关系已经写死了,原始对象 A,新增代理对象 A1, A1 的基础上再新增代理对象 A2。如果我们不想要 A1 新增的功能了,我们并不能直接使用 A2 ,因为 A2 已经包含了 A1 的功能,我们只能在 A 的基础上再新写一个代理对象 A3。
而装饰器模式,我们只提供装饰函数 A1,装饰函数 A2,然后对原始对象进行装饰 A2(A1(A))。如果不想要 A1 新增的功能,只需要把 A1 这个装饰器去掉,调用 A2(A) 即可。
所以使用代理模式还是使用装饰器模式,取决于我们是要把所有功能包装后最终产出一个对象给业务方使用,还是提供许多功能,让业务方自由组合。
总
装饰器模式同样践行了「单一职责原则」,可以把对象/函数的各个功能独立出来,降低它们之间的耦合性。
业务开发中,如果某个对象/函数拥有了太多功能,可以考虑使用装饰器模式进行拆分。